Flutter é uma poderosa ferramenta para o desenvolvimento de aplicativos, permitindo a criação de interfaces ricas e interativas. Um dos aspectos mais interessantes é a possibilidade de animar textos de maneiras criativas e atraentes. Vamos explorar como utilizar o pacote animated_text_kit junto com o Flutter para criar animações de texto deslumbrantes.
Setup:
Flutter ‘>=3.1.5 <4.0.0’
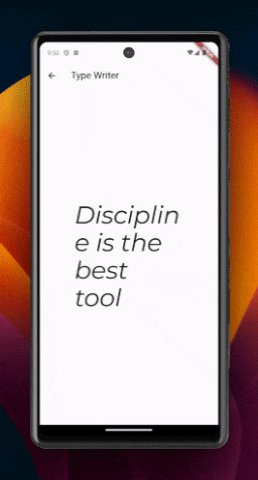
flutter pub add google_fontsflutter pub add animated_text_kitTypewriter Animation
DefaultTextStyle(
style: const TextStyle(
fontSize: 22.0,
color: Colors.black,
),
child: AnimatedTextKit(
animatedTexts: [
TypewriterAnimatedText('Discipline is the best tool',
textStyle: counterTextStyle),
TypewriterAnimatedText('Design first, then code',
textStyle: counterTextStyle),
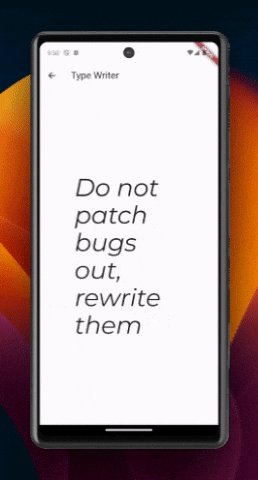
TypewriterAnimatedText('Do not patch bugs out, rewrite them',
textStyle: counterTextStyle),
TypewriterAnimatedText('Do not test bugs out, design them out',
textStyle: counterTextStyle),
],
onTap: () {
log("Tap Event");
},
),
)
Typer Animated Text
DefaultTextStyle(
style: const TextStyle(
fontSize: 12.0,
color: Colors.black,
),
child: AnimatedTextKit(
animatedTexts: [
TyperAnimatedText('It is not enough to do your best,',
textStyle: counterTextStyle),
TyperAnimatedText('you must know what to do,',
textStyle: counterTextStyle),
TyperAnimatedText('and then do your best',
textStyle: counterTextStyle),
TyperAnimatedText('- W.Edwards Deming',
textStyle: counterTextStyle),
],
onTap: () {
log("Tap Event");
},
),
)
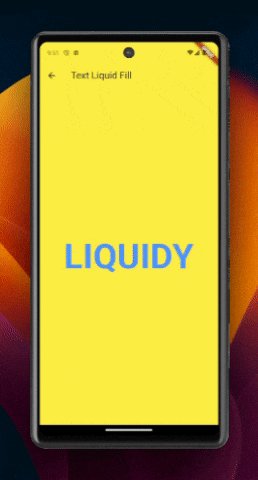
Text Liquid Fill
TextLiquidFill(
textAlign: TextAlign.center,
text: 'LIQUIDY',
waveColor: Colors.blueAccent,
boxBackgroundColor: Colors.yellow,
textStyle: const TextStyle(
fontSize: 80.0,
fontWeight: FontWeight.bold,
),
)
Conclusão
Cada uma dessas animações oferece uma maneira única de apresentar texto em seu aplicativo Flutter. Experimente com diferentes estilos, velocidades e efeitos para encontrar o que melhor se adapta ao seu projeto. Lembre-se de que a animação pode ser uma ferramenta poderosa para chamar a atenção e melhorar a experiência do usuário, então use-a com sabedoria!